Empathie im Webdesign – wie ist das möglich?
Die ungefähre Lesedauer für diesen Artikel beträgt ca. 8 Minuten.
Inhalt
Lesen Sie in „Empathie im Webdesign“:
– Empathie und Webdesign >>
– Willkommen bei webempathie. >>
– Wie kann man sich in Webdesign „einfühlen“? >>
– Empathisches Webdesign – wie soll das funktionieren? >>
– Wann hat die Website ein empathisches Design? >>
– Die Empathy Map. >>
– Empatisches Webdesign – Ein Fazit >>
– Wir bringen Ihren Spirit ins Internet. >>
Empathie und Webdesign
Die Diskussion begann mit zufälligen Kommentaren über eine „unbeholfene / klobige“ Website.
Plötzlich kommentierte jeder im Büro von webempathie die Nuancen, die eine Website ansprechend und eine andere abstoßend machen könnten. Wir reden nicht nur über Pagespeed oder cooles Design. Wir konzentrieren uns auf die kleinen Dinge, die Sie vielleicht nicht klar sehen, aber auf jeden Fall fühlen können.
„Feeling“ ist hier das Stichwort, denn die Wahrnehmung für die jeweilige Zielgruppe durch den Designer wird sich direkt darauf auswirken, wie die Website am Ende auf diese Zielgruppe wirken wird. Kurzum eine Frage, wie sie performen wird.
Wir konzentrieren uns auf die kleinen Dinge, die Sie vielleicht nicht klar sehen, aber auf jeden Fall fühlen können.
Willkommen bei webempathie
Web-was???
Das ist natürlich ein vager Begriff. Aber Empathie – die Fähigkeit, sich in die Perspektive anderer zu versetzen und sich Situationen aus ihrer Perspektive vorzustellen – ist für gutes Design unerlässlich, da sie die Benutzeroberfläche (UI) und die Benutzererfahrung (UX) beeinflusst.
Empathie-Design erfordert Vorstellungskraft und Verständnis. Es basiert auf Website-Analysen und CRM-Daten und wird durch AB-Tests verifiziert. Dazu gehört aber auch zu verstehen, wie Benutzer ihre Website-Interaktionen wahrnehmen und auf welche Hindernisse sie beim Extrahieren von Informationen aus Ihrer Website stoßen können.
Der vielleicht wichtigste Teil, der beim Design mitschwingt, ist, wie es sich auf die Benutzer konzentriert, für die Sie eine Website erstellen. Einige Designer sind gut darin, schöne Websites zu erstellen, aber sie wissen nicht, wie sie die Ziele der Benutzer wirklich erreichen können. Das Design kann die etablierten Wünsche des Kunden widerspiegeln, mag „gebrandet“ sein und den neuesten Designtrends entsprechen, aber entspricht es wirklich den Bedürfnissen der Zielgruppe? Wenn Sie sich die Zeit nehmen, Ihre Ziele wirklich zu verstehen, haben Sie eine bessere Chance, sie zu erreichen.
Schauen wir uns einige Beispiele aus unserer Diskussion über Vorlieben und Abneigungen von Websites an.
Wie kann man sich in Webdesign „einfühlen“?
Jeder hat mal etwas von Empathie gehört. Jeder hat ein allgemeines Verständnis der Bedeutung dieses Wortes. Aber was hat Empathie mit Webdesign zu tun und warum ist es so wichtig?
„Was ist Empathie?
Emotionale Empathie beschreibt, wenn Sie die Gefühle anderer erkennen, verstehen und fähig, sind diese nachzuempfinden. So spüren Sie die Gefühle der anderen Person (zum Beispiel: Ein süßes Baby lächelt, Sie werden vermutlich zurücklächeln). Auf der anderen Seite ist kognitive Empathie für Webdesigner wichtig, weil sie eine Möglichkeit beschreibt, sich in die Perspektive einer Person zu versetzen und ihre Gefühle und Motivationen zu verstehen, auch wenn sie nicht übernommen werden. “
(Quelle: wikipedia)
Auf diese Weise kann ein Webdesigner menschliches Verhalten vorhersagen und seine Absichten verstehen.
Kommt es so zu Empathie im Webdesign?

Empathisches Webdesign – wie soll das funktionieren?
Was hat beides miteinander zu tun? Webdesigner müssen die Benutzer der Site verstehen – mit Empathie können Sie Ihre Motivationen und Einstellungen verbergen und sich auf die Benutzer konzentrieren.
Ein gutes Beispiel für emotionalen Einfluss im Webdesign ist die Flugbuchung über Seat24 und Opodo. Wenn Sie einen Flug bei Seat24 gebucht haben, erschien eine Meldung, bevor Sie Ihre persönlichen Daten eingeben müssen. Da hieß es: „Eine gute Entscheidung! Buchen Sie jetzt und Sie werden schon bald unterwegs sein!“
An der gleichen Stelle erschien auf Opodo eine sinngemäße Meldung: „Bleiben sie dran! Die Preise könnten wieder steigen. Stellen Sie sicher, dass Sie das Angebot erhalten, bevor es ausgebucht ist.“
Haben Sie den Unterschied bemerkt? Bei Seat24 steigen Ihre Erwartungen an bevorstehende Reisen, während Sie bei Opodo vermutlich eher gestresst sind und nervös Daten eingeben.
Daher können Gestaltungselemente am gleichen Ort mit den gleichen Funktionen die unterschiedlichsten Empfindungen beim Nutzer hervorrufen – es kommt darauf an, wie man sie gestaltet. Aus diesem Grund ist es wichtig, dass Sie als Webdesigner auf der Seite des Nutzers stehen und sich fragen, wie sich jedes Element an dieser Stelle auf Sie auswirkt. Auf diese Weise können Sie negative Emotionen und die Möglichkeit, die Site zu verlassen, vermeiden.
Es gilt also dafür zu sorgen, dass der Nutzer sich wohlfühlt und seine Erwartungen erfüllt werden.
Webdesigner müssen die Benutzer der Site verstehen. (empathisches Webdesign)
Wann hat die Website ein empathisches Design?
Der Benutzer steht an erster Stelle – diese Haltung müssen Sie einnehmen, wenn Sie mit der Gestaltung einer Website beginnen.
Auch eine bereits gut performende Website kann von einem empathischen Ansatz profitieren. Finden Sie am besten heraus, was Ihre Kunden brauchen und versetzen Sie sich in die Perspektive potenzieller Kunden und „schauen Sie sich das Marketing dahinter an“.
Einige spezifische Elemente werden im empathischen Webdesign verwendet:
Bieten Sie den Besuchern Hilfe an.
Der helfende Aspekt ist ein Kernelement des empathischen Webdesigns. Im realen Geschäft finden Sie meist Mitarbeiter, die Ihnen im Notfall helfen und Sie beraten können. Ebenso sollen die Nutzer Ihrer Website bei Bedarf beraten werden können.
Sie können entweder von Mitarbeitern geführte Echtzeit-Chats integrieren oder Chat-Bots verwenden. Der Chatbot basiert auf künstlicher Intelligenz und ist rund um die Uhr verfügbar. Virtuelle Assistenten können Benutzern dabei helfen, das Gesuchte zu finden.
Eine weitere Möglichkeit, Benutzern zu helfen, ist Augment Reality. Ein gutes Beispiel ist die Mister Spex-Website, auf der Benutzer ihre eigenen Fotos hochladen, dann verschiedene Brillenmodelle ausprobieren und dann leichter eine Entscheidung treffen können.
Beispielsweise bietet IKEA eine Anwendung, die Möbel direkt in der Wohnung anzeigen kann. Diese Möglichkeiten vereinfachen die Kaufentscheidung des Nutzers und erhöhen dadurch die Kaufwahrscheinlichkeit.
Menschlichkeit
Ein weiterer wichtiger Faktor bei empathischem Webdesign ist die Nähe. Teilen Sie Ihren Benutzern mit, dass die Site von jemandem erstellt wurde. Dies wird beispielsweise durch einen einzelnen Text oder eine kleine Interaktion erreicht, die den Nutzer durch die Conversion führt.
Wenn der Benutzer das Formular falsch ausfüllt oder auf andere Fehler stößt, sollte das allgemeine Ausrufezeichen oder die Warnung nicht verwendet werden. Am besten schreiben Sie einen Satz wie: „Oh nein! Das funktioniert leider nicht! :(“ Holen Sie die Nutzer ab, wenn sie frustriert oder enttäuscht sind. So erhöhen Sie ihre Chancen, es noch einmal versuchen zu wollen.
Auch wenn der Benutzer die Site verlassen möchte, können Sie menschlich sein. Ein integriertes Pop-up-Fenster sagt dem Nutzer: „Warte, geh nicht!“ oder „Kannst du uns helfen, besser zu werden?“ Dies hat persönlichere Auswirkungen als „Hinterlasse einen Kommentar“.
So ist der Faktor Menschlichkeit auch für Sprachassistenten extrem wichtig. Auch diese (Siri, Alexa und Co.) versucht man menschlicher wirken und klingen zu lassen. Sie müssen auch mit Empathie handeln, damit wir wollen, dass sie uns helfen.
Daher sollten Sie sich überlegen, welche Entscheidungen Sie für Ihre Benutzer treffen können.
Vorausdenken
Entscheidungen zu treffen bedeutet Energieverlust. Je mehr Entscheidungen Benutzer einer Website treffen müssen, desto wahrscheinlicher sind sie der Meinung, dass die Benutzererfahrung negativ ist. Wenn Sie online nach „roter Pullover“ suchen, werden Sie Hunderte von roten Pullovern sehen. Nur wenige Leute schauen sich gerne alle Pullover an und treffen dann eine Entscheidung. Daher sollten Sie sich überlegen, welche Entscheidungen Sie für Ihre Benutzer treffen können. Dabei spielt das sogenannte antizipatorische Design eine Rolle. Hier will man Optionen reduzieren, um Entscheidungen damit zu vereinfachen oder dem Nutzer ganz abzunehmen.Gestaltungsprozess
Ein Problem, mit dem viele Designer konfrontiert sind, ist, dass sich die Benutzer selbst an bestimmte Dinge gewöhnt haben und ihnen nicht einmal eine bessere Lösung eingefallen ist. Aus diesem Grund ist es wichtig, die Nutzer bei der Nutzung der Website möglichst direkt zu beobachten. Außenstehende bemerken oft Dinge, die Nutzer gar nicht mehr bemerken. Interviews und Interviews sind auch eine gute Möglichkeit, wichtige Informationen zu erhalten.
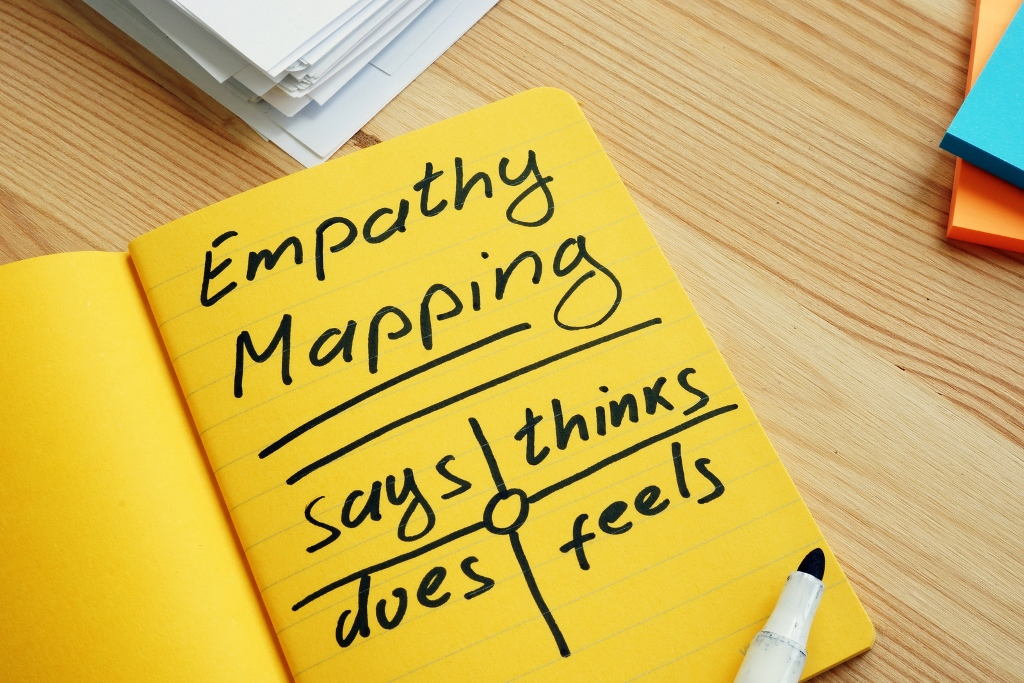
Die Empathy Map
Empathy Maps sind eng mit der Erstellung von Buyer Personas verbunden, konzentrieren sich jedoch mehr auf ihre subjektive Erfahrung. Diese Elemente können der oben erwähnten Empathie echter Verkäufer sehr nahekommen.
Empathiekarten zeigen, was der Kunde tut, sagt, denkt und fühlt.
Wie funktioniert Empathy-Mapping? In vielen Guides sind der Prozess und die Aufteilung von Kartenbereichen unterschiedlich. Mindestens vier solcher Elemente sind fast immer Teil der Empathie-Landkarte: Was sagt/will/tun/fühlt der Kunde? Es gibt auch einige Fragen, wie zum Beispiel: Was hat er gehört und gesehen? Was ist für ihn bequem oder unbequem? Jedes dieser Themen wird wiederum weiter differenziert, um ein relativ feines Raster für den angenommenen internen Betrieb des Zielkunden zu haben.
Empathiekarten zeigen, was der Kunde tut, sagt, denkt und fühlt. Daraus wird empathisches Webdesign ermöglicht.
Das Modell der Empathy Map hilft dabei, sich in die Perspektive des Nutzers zu versetzen. Es besteht aus sechs Fragen, die beantwortet werden sollten:
– Was hat diese Person gesehen? Dazu gehört auch die Umwelt. Diese Frage hilft Ihnen, zu verstehen,
wie Benutzer die Seite ansehen.
– Was hat diese Person gehört?
– Was sind die Gedanken und Gefühle der Menschen?
– Was tut und sagt diese Person? Welche Maßnahmen hat diese Person ergriffen? Was schreibt sie im Internet?
– Was sind die Probleme, Sorgen und Bedürfnisse dieser Person?
– Was ist das Ziel des Menschen? Was erwartet sie von dem Produkt?
Hinweis: Es ist hilfreich, aus diesen sechs Fragen die Soll-Situation zu ermitteln. Also: Was soll diese Person sehen? Was sollten sie tun? Und vieles mehr.
Empatisches Webdesign – Ein Fazit
Gutes Design wird heute nicht mehr nur an der Ästhetik gemessen. Vielmehr geht es darum, den Menschen in den Vordergrund zu stellen und Bedürfnisse durch empathisches Denken zu befriedigen.
Der Designer sollte sich dafür die Zeit nehmen und den Benutzer wirklich verstehen.
Es ist erwähnenswert, dass die Kehrseite der Medaille darin besteht, dass, weil Sie eine Website für Ihr Unternehmen erstellen, diese nicht nur ästhetisch ansprechend und funktional sein sollte, sondern auch der Identität und dem Geist Ihres Unternehmens entsprechen sollte. Ihre potenziellen Kunden werden die Glaubwürdigkeit Ihres Unternehmens daran messen, wie Sie sich online präsentieren.
Wir bei webempathie gehen deshalb noch einen entscheidenden Schritt weiter:
Wir bringen Ihren Spirit ins Internet.
Der Kern Ihrer Unternehmenskultur und zugleich wichtiger Schlüssel zum Erfolg eines Unternehmens ist der ausgeprägte KMU-Spirit, der in allen Bereichen ihres Unternehmens spürbar ist.
Der KMU-Spirit ist das besondere Gefühl, das man bekommt, wenn man weiß, dass man Teil von etwas ist, das größer ist als man selbst. Es verbindet sich mit Ihren Leidenschaften und hilft anderen, was Ihre Kreativität und Innovation antreibt. Dieser Geist schafft eine Gemeinschaft, in der Menschen in ihre Arbeit investieren und ihr Wissen gerne mit anderen teilen. Das begeistert auch Ihre Kunden und Anhänger, wirkt gleichzeitig außerordentlich anziehend.
Diesen möchten wir mit Ihrer neuen Webseite zu ihren neuen Interessenten zu transportieren.